
Whether you are a business owner, marketing professional, or a developer, all your focus lies upon providing an exceptional user experience to your users. Core Web Vitals offer all the right opportunities to improve the user experience of your website. This blog discusses everything about Google’s Core Vital Web.
Core Web Vitals is an initiative by Google to offer signals that improve your website’s overall user experience. It not only helps to quantify the user experience but also enhances the opportunity for improvements, if any. Google has always managed to offer a variety of tools to keep your website performance up to date. While some tools can be challenging to understanding, others are easy to use and needs no prior technical knowledge for using them.
Google has come up with a new ranking signal that combines with the Core Web Vitals and existing user experience signals. Resulting in a bigger picture of complete user experience of the website.
Core Web Vitals are a subset of web vitals that measure the performance of all webpages and offer results to the site owners. They are present across all Google tools and each Core Web Vital represents a different trait of user experience. The current set of Core Web Vitals 2020 focuses on the following three main aspects of user experience and their metrics:
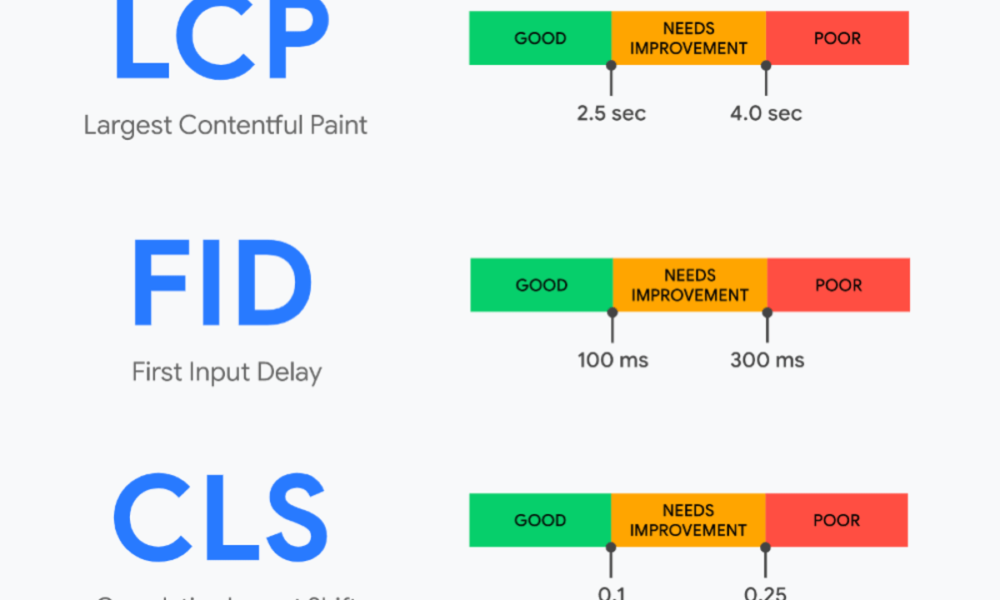
Largest Contentful Paint (LCP) measures the loading performance. In order to offer a good user experience the LCP must be within 2.5 seconds of when the first page starts loading.
First Input Delay (FID) measures interactivity. A good user experience means the pages must have an FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS) measures visual stability. The pages must maintain a CLS of less than 0.1 so as to provide a good user experience.
To ensure that your website offers a great user experience, you must get a 75 percentile on all the above-mentioned metrices across the mobile and desktop devices. Here are some tools that Google offers to support Core Web Vitals and their metrices.
Chrome User Experience Report – This tool efficiently collects real time user management data for each Core Web Vital. This data enables site owners to assess the site performance without having to manually check instrument analytics of all the web pages. Manual analysis can be time consuming; hence, this tool saves time of site owners and helps them take necessary actions for improvements.
Although the Chrome user experience report offers a faster way of assessing site performance, it does not provide detailed, per-page view that is necessary to accurately diagnose, monitor and react to regressions.
PageSpeed Insights (PSI) – This tool measures the site’s performance on mobile as well as desktop devices. It also provides suggestions on how the site performance can be improved. PSI offers both lab and field data of a specific web page. The former one helps to resolve issues before the release, while the latter helps to look into performance after the release of website.
Search Console – This tool determines the site’s performance based on the metrices LCP, FID, and CLS. Generally, the core web vital report shows URL performance grouped by status, metric type, and the URL group.
Each of the above-mentioned tools gather site’s performance based on the three metrices, LCP, FID, and CLS.
Web Vitals Javascript Library – It helps to measure all the Core Web Vitals in the fastest possible way. The web vitals Javascript library is a small, production ready wrapper around the underlying web APIs that measures all the metrices in an accurate manner.
Google’s upcoming update on Core Web Vitals 2021 focuses on the existing Core Web Vitals and metrics and some additional metrics such as:
The Core Web Vitals keep changing ever year based on site owner’s needs and user’s expectations. Although the Core Web Vitals are field metrics, they can also be tested in lab before the site is open to public. This helps to debug the issues during the development phase before the website goes live. While lab testing has its importance, it is not substitute for field measurement. Field testing helps to identify user’s device capabilities, network conditions, other real-time performance related factors.
In conclusion, the Core Web Vitals are essential for page ranking, just like good content. However, if two websites have similar content quality, then their page experience determines the page ranking. By combining Google’s Core Web Vitals with other user experience signals, Google is trying to help more site owners by enhancing the user performance of the websites.